Show a Listing (Time Based)
Learn how a listing page is displayed.
Path: Homepage > All listings > Listing
Definition
Listing pages are the public interfaces displaying services' detailed information. These pages also allow users to book said services.
WHO CAN USE THIS FEATURE?
All users
Create a listing
Offerors are the only user types who can create listings. Askers cannot create listings.
The listing creation process is described in the article Service solution: Create a listing.
Read a listing page
When a user clicks the listing preview card, the listing’s detailed information will be displayed in a new tab.
Each listing page follows the same structure.
Main body
The main body is structured as followed:
Information section
Listing title (figure 1):

Location (figure 2).
The location indicates where the service will be rendered.

“Favorites” icon (figure 3):

Breadcrumb (figure 4) gives users information on the platform’s internal navigation path.

The menu (figure 5) summarizes the listing’s structured information. Users can directly access a section by clicking one of the menu’s sections.

Media section
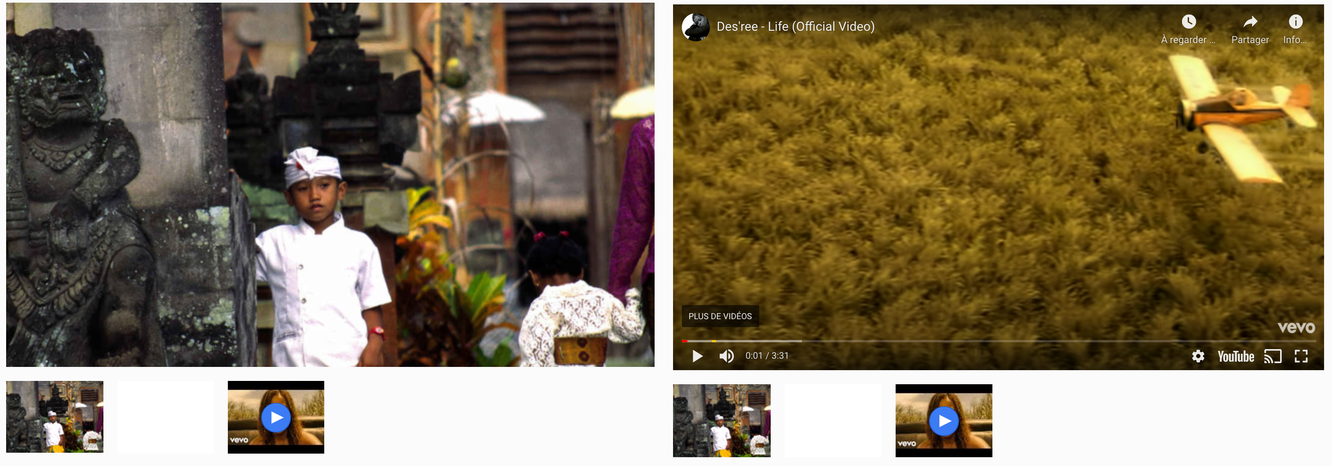
The media section (figure 6.1) displays the media elements related to the listing.

Supported media formats are files (pdf), images (jpg, png, gif), videos (youtube URLs).
Videos from the media section are youtube videos available directly on your platform to ensure maximum user retention and avoid external redirections (figure 6.2).
Users must consent to cookies to be able to watch videos. If they do not consent, videos will not be readable.

Description section
The description block (figure 6) displays additional textual information about a listing.

Option section
The "Options" section presents the available upgrades that users can add to their booking.

Booking policy section
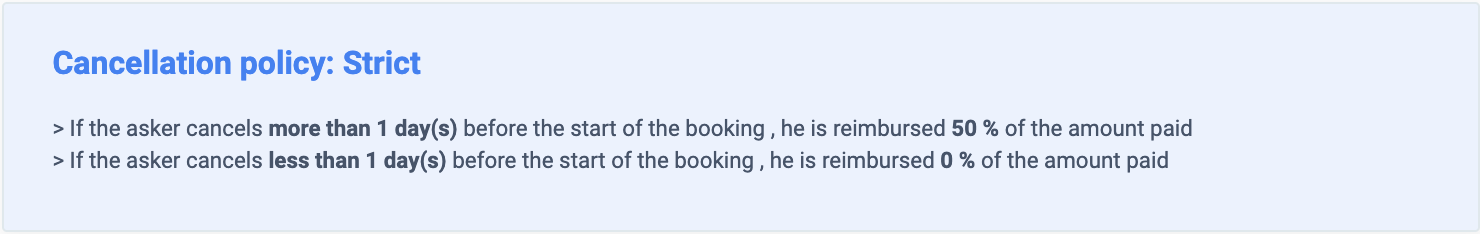
The booking policy section (figure 8) displays information about the cancellation rules and refund rates applied depending on the cancellation date. This information is automatically set according to the offeror’s cancellation policy choice.

About the Offeror section
The offeror section (figure 9) displays the following information regarding the listing offeror:
Certified information of the offeror
2 buttons:
“My profile” button to redirect a user to the offeror’s dedicated profile page.

FIgure 9.1 “Contact me” button to send the offeror a message through the platform’s internal messaging system.

FIgure 9.2 
Location section
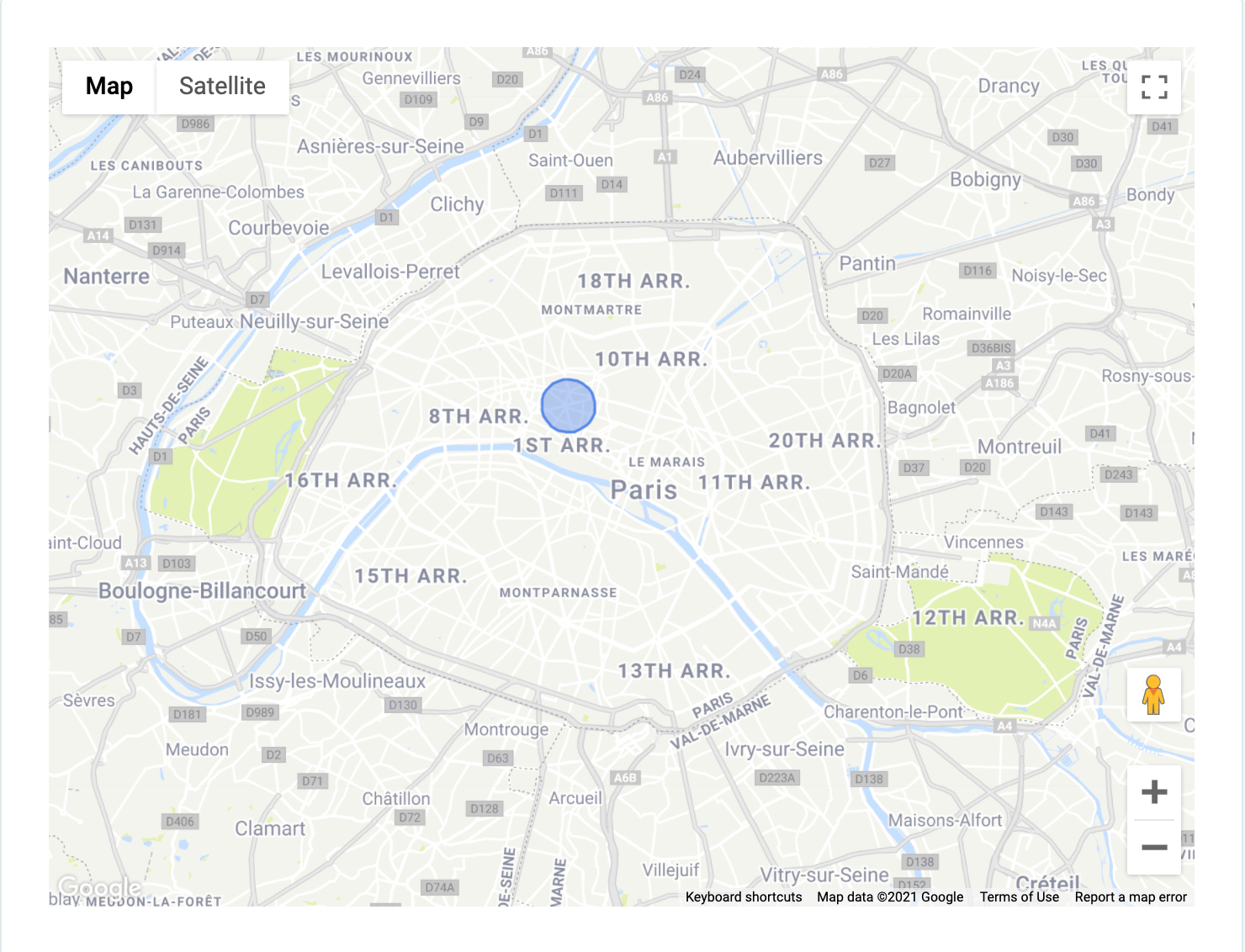
The locations section displays a map (figure 10) which indicates either the listing’s rendering location or an intervention area. Users can navigate through the interactive map through the use of standardized commands (zoom in, out, drag and click).
A blue circle may sometimes be displayed instead of an exact location. This indicates the listing’s rendering/intervention area as a protection/security measure.

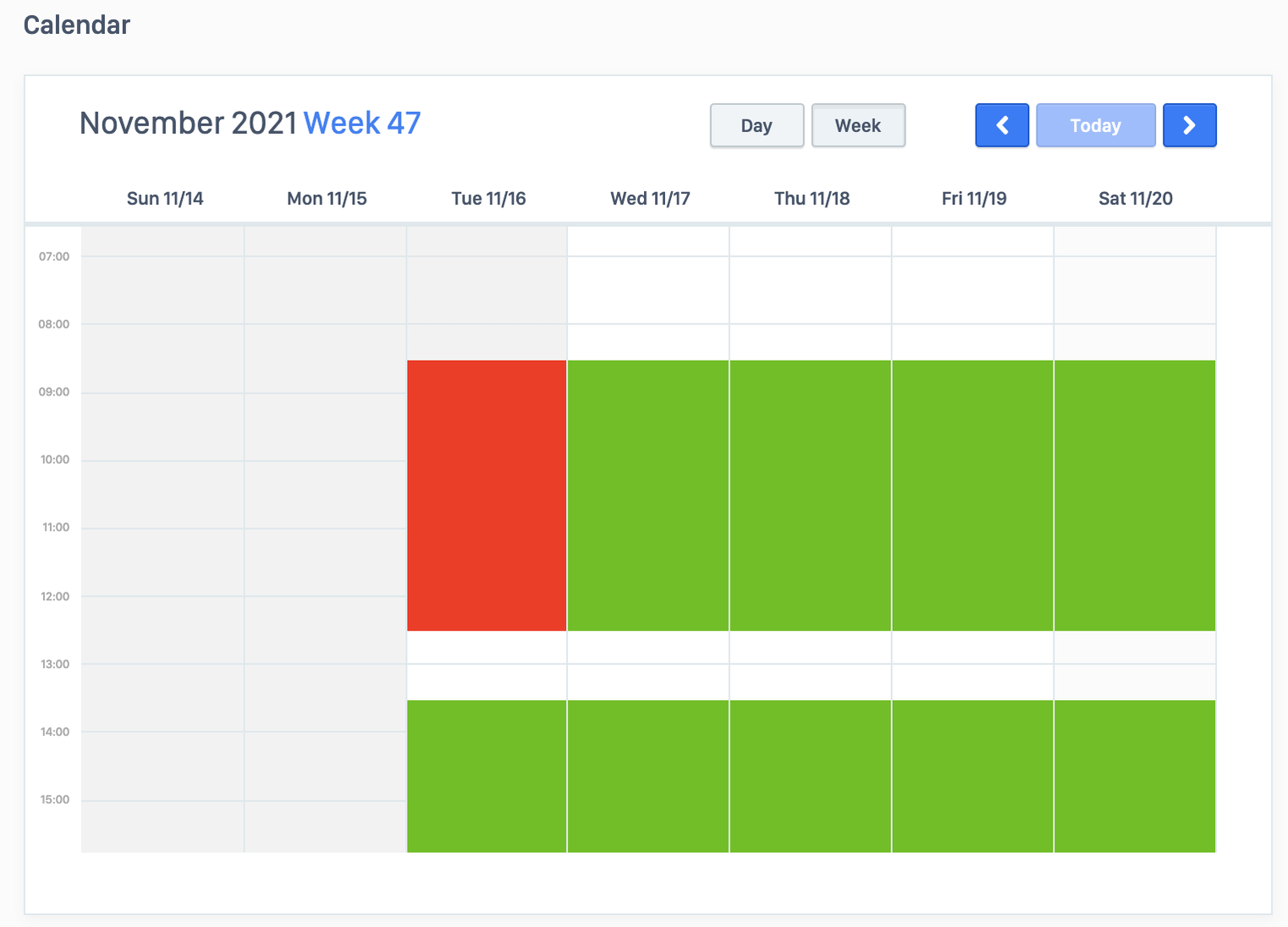
Calendar section
The listing’s availabilities (figure 11) are displayed at the bottom of the listing page under the calendar section. An intuitive colour code is used to visually give availability information at a glance:
Red: the listing is not available
Green: the listing is available
Users can change the calendar view from a daily view to a weekly view. Users can also navigate through the calendar by using the top-right arrows.

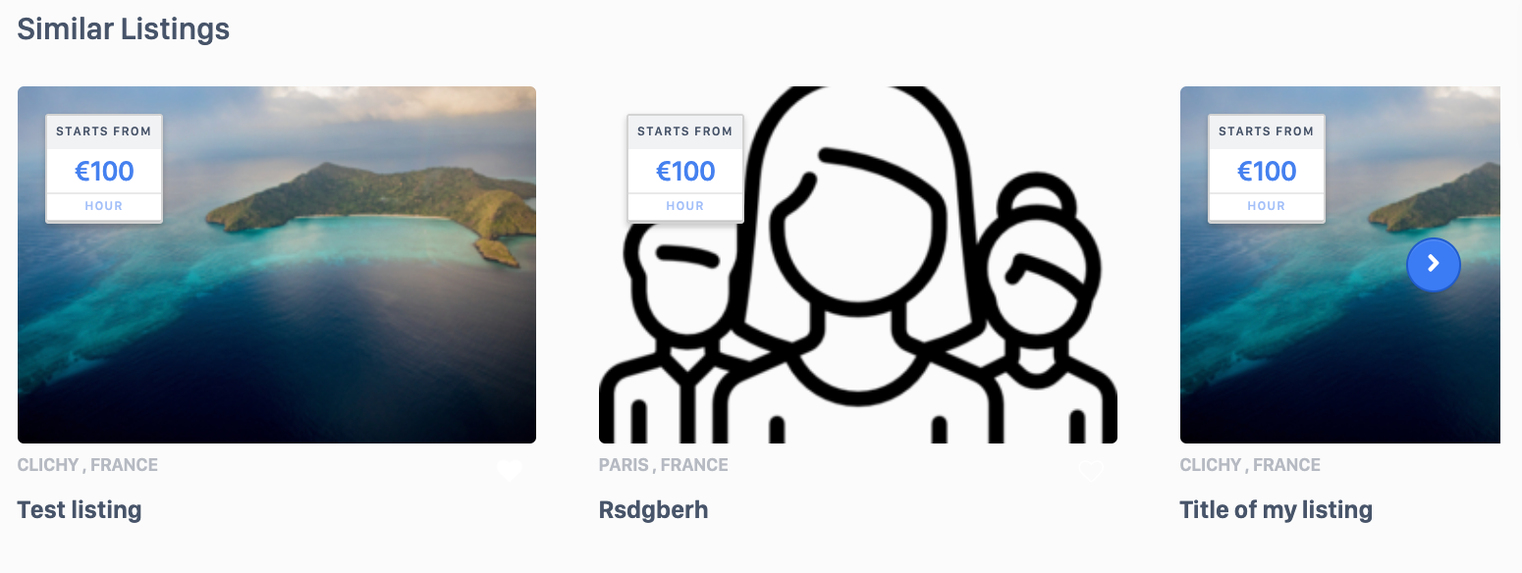
Similar listings section
The similar listing section (figure 12) provides a selection of other listings that might be of interest to the user.
This section encourages users to stay longer on the platform by providing alternatives to a given listing. This may increase the chances of finding the right match and conversion rates.

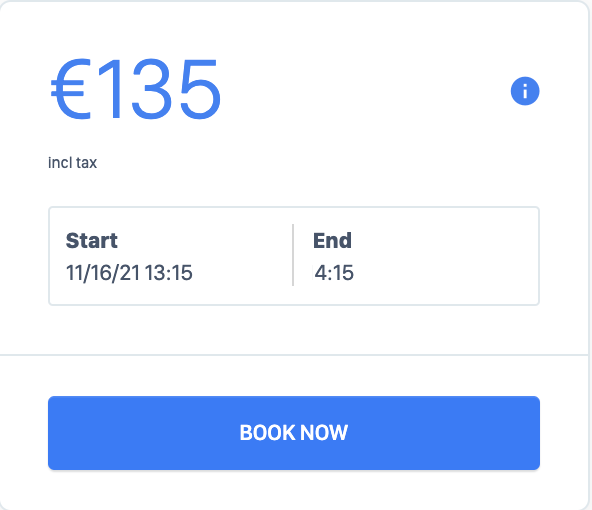
The booking block
The booking block is related to the booking action. This block is anchored to the page and always remains visible while scrolling through the listing page.
The booking block displays by default the booking’s base price. The following information is managed through this block:
The listing’s total price (figure 13.1).
The listing’s preview card available in the search results displays the listing’s default price.
Prices may vary according to the offeror’s pricing rules and selected dates.

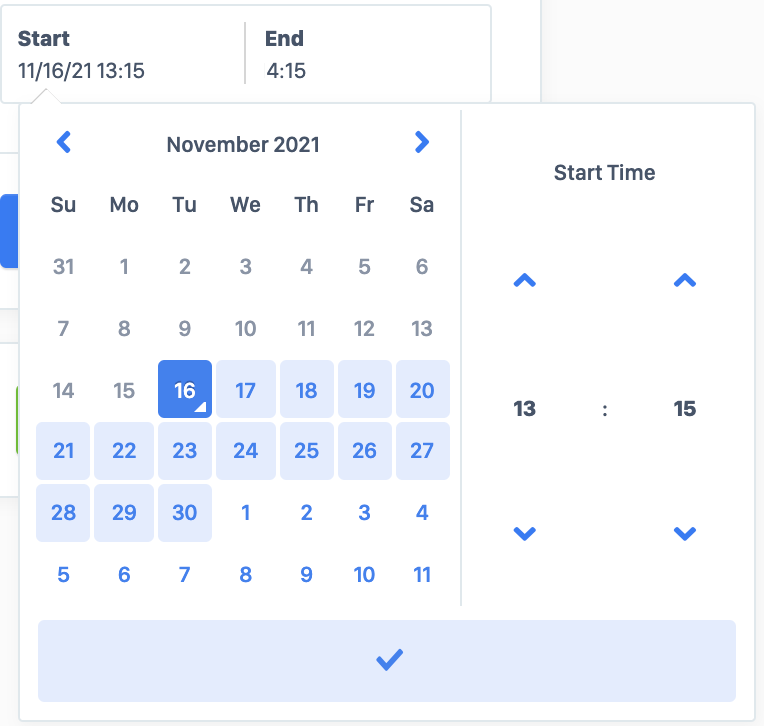
Requested service dates (figure 14).
Users select the start date (and time if applicable ) and the end date (or time if applicable) for the booking request. The selectable dates depend on the listing’s availabilities.

The “Book now” button (figure 15) initiates the booking request process for the previously entered dates and conditions.

Update listing page
Only offerors can update their listings via their dashboard. This process is described in the section - Edit a Listing (Time Based)
Customers cannot update listings.
Delete listing page
Only offerors can delete their listings via their dashboard. The process is described in the article: Edit a Listing (Time Based)
Customers cannot delete listings.
Related resources
Business rules:
Last updated
Was this helpful?